
Challenge
New Trier High School has an extraordinary amount of activities, events, and initiatives going on at all times. Although most of that information is captured on the website, users struggle to find the information that’s most relevant to them. For teachers and coaches, this means that they are often turning to other websites and 3rd party systems to facilitate communication with students and parents. For board and PTO members, this can result in missed opportunities to engage with parents and the public, or rally support for events and fundraising. Adding to this was a requirement that all web content work be accessible on tablets, as all students were now using them during the school day.Solution
- Total website responsive redesign
- Upgraded to more current CMS solution
- Special focus on designing key landing pages/information hubs for groups of specific users
- Easy way to view upcoming events and search for events
- Prominent contact info for easier lookup (one of the primary website needs)
Client Background
Our Approach
As part of our Discovery and user research processes, our first step was to talk with different groups of students, teachers and faculty, and board members to learn how they currently used the New Trier High School website. In addition, we wanted to know what other external resources they used to supplement the missing information from the website. Based on user interview feedback and the goals of stakeholders, we narrowed down our primary website audience to parents.
With this data, we started the information architecture process and defined the top-level navigation and secondary audience-based navigation. We held a series of content planning workshops with our stakeholders to help us prioritize key information for each page type while using real content to develop and refine our page templates.
New Trier High School is a busy place.
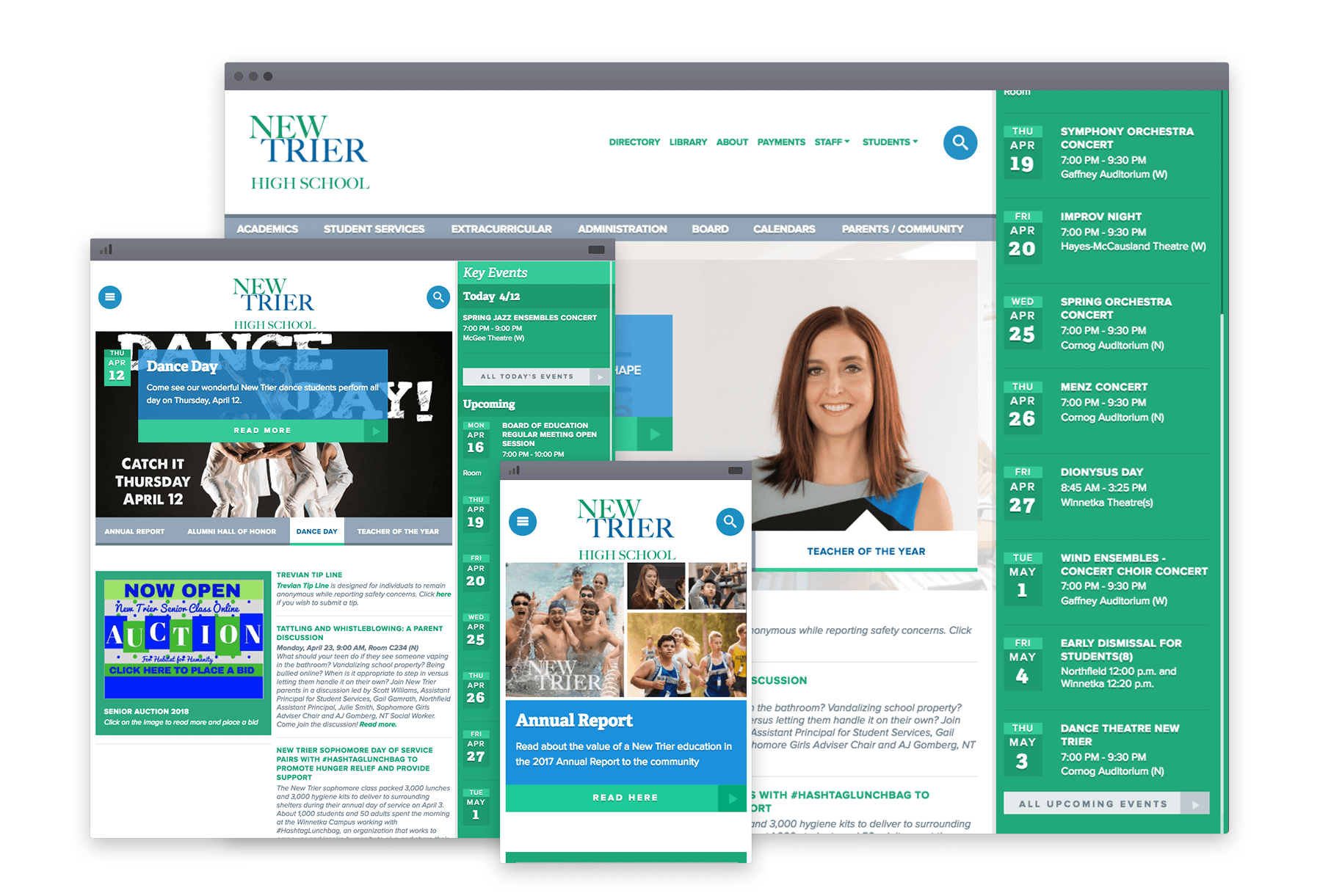
Viewing upcoming events, as well as the full event list and search, was critical to the success of the new website. While students might access event information on laptops and tablets, parents might use their phones or desktop computer.
Keeping that in mind, we developed an interactive lo-fi prototype. With plain, gray-scale examples, our design team and New Trier High School partners focused on the responsive website and heavily tested it to see how it would adapt across different breakpoints and devices. From these prototype workshops, our team identified issues and opportunities with our proposed interaction and design solutions.
Visual inventories were the next step for our team. In these documents, we collected inspiration from across the web that provided starting points for website design conversations, based on our initial interview with the stakeholder team. We pulled together different color schemes, thematic approaches, type examples, functional ideas from different sites. At that point, our team made recommendations about which visual direction was more appropriate for the brand.
We also pulled together element collages, a collection of visual ideas that represent potential site components. These allow us to take what we learned about stakeholder preferences and try out some visual ideas in a non-permanent environment. Once the client approved of our direction and styles, it was time to design everything out.
The new website needed to appeal to students—a younger audience—while not too playful for community members or parents. We also felt that the overall design should not distract from featuring a lot of important content. From there, building from our element collages and using our shared knowledge, we develop the overall design and individual website components.
One of the challenges with New Trier was the sheer amount of information. In addition, each department or section had different ways of displaying similar information. To make the lives of content editors and developers easier, we developed a New Trier Component Library to keep a record of each module, how a module behaves responsively, what editorial rules may apply, and what technical rules any developer should be aware of.


The Impact
A website design that highlighted students, told their story, and fostered communication and conversation between teachers, students, and staff. New Trier High School’s new website reclaimed its reputation for being an easy-to-use, reliable hub for finding anything and everything that’s going on with the school.
Project
Details
Services
Client
New Trier High School
Sector
Education
Awards
2016: Honorable Mention MarCom Award